XSS backdoory (jak udržet oběti)
Autor: .cCuMiNn. | 8.4.2011 |
Čeho si při použití XSS backdooru určitě brzy všimnete, je skutečnost, že jakmile klient opustí stránku, do které je injektován náš payload pro klientskou část, ztratíte nad klientem kontrolu...
Je to samozřejmé, protože stránka, na kterou uživatel přešel, již útočný kód neobsahuje a klientská část je proto browserem uvolněna. Toto pro útočníka ale není výhodné a jistě by si přál uživatele ovládat daleko déle. Jak však zajistit, aby se klient neodstranil ve chvíli, kdy uživatel webovou stránku opustí? Existují hned dvě možná řešení.
První z nich spočívá v úpravě všech odkazů na webové stránce tak, aby se po kliknutí na ně, otevřela odkazovaná webová stránka v novém okně. Toho je možné dosáhnout použitím jednoduchého kódu, který ke všem odkazům přidá atribut target="_blank".
- for(var i = 0; i<document.getElementsByTagName("a").length; i++) {
- document.getElementsByTagName("a")[i].target = "_blank"
- }
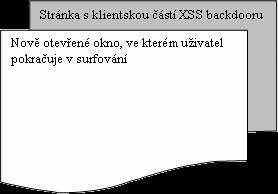
Uvedenou úpravou odkazů, která zapříčiní otevření odkazů v novém okně, dosáhneme toho, že uživatel bude po kliknutí na odkaz pokračovat v surfování po Internetu v nově otevřeném okně a nám tak zůstane původní okno i nadále k dispozici. Situaci znázorňuje následující diagram

Druhé řešení se k problému staví naprosto odlišně. Okamžitě po načtení klientské části backdooru dojde k vytvoření plovoucího rámu (iframe) s plnou velikostí okna prohlížeče. Do tohoto rámu se automaticky načte stejná webová stránka, jako byla ta původní s vloženým JavaScriptem. Výpis níže ukazuje vytvoření takového rámu. Je potřeba si dát pozor na to, aby stránka načtená v rámu znovu nespustila JavaScript a rekurzivně tak nevytvořila nový iframe. Kód z výpisu proto obsahuje také kontrolu, zda je náš skript spuštěn v hlavním okně prohlížeče, nebo zda je načten v iframe. Podle toho se skript rozhodne, zda vytvoří vložený rám, nebo ne.
- if (top == self) {
- document.body.innerHTML="";
- var ram = document.createElement("iframe");
- ram.setAttribute('src', self.location + '?foo');
- ram.setAttribute('frameborder', '0');
- ram.setAttribute('width', '100%');
- ram.setAttribute('height', '400%');
- document.body.appendChild(ram);
- }
Doplnění od Fil-kuna:
Lepší je místo iframe použit frameset:
- if (top == self) {
- var htmlEmt = document.getElementsByTagName('html')[0];
- var frameset = document.createElement('frameset');
- frameset.setAttribute('rows','*');
- frameset.setAttribute('border','0');
- var f1 = document.createElement('frame');
- frameset.appendChild(f1);
- htmlEmt.removeChild(document.body);
- htmlEmt.appendChild(frameset);
- f1.src = 'http://stranka.cz';
- }
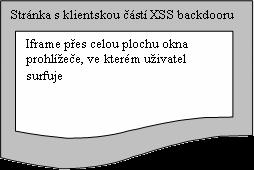
Vytvoření tohoto rámu způsobí, že bude uživatel následně surfovat v jeho kontextu. Hlavní dokument, který obsahuje i náš skript díky tomu zůstane i po přechodu na jinou stránku zachován. Nevýhodou tohoto řešení je, že adresa uvedená v address baru prohlížeče, zůstává po celou dobu surfování beze změny. Stále tak bude zobrazovat URL dokumentu s obsaženou klientskou částí backdooru, a to i ve chvíli, kdy uživatel dávno přešel na jiný web. Ke ztrátě spojení s klientem dojde teprve ve chvíli, kdy uživatel URL ručně přepíše, když načte domovskou stránku, nebo když přejde na stránku výběrem z oblíbených položek. Variantu s vloženým rámem pro lepší přehlednost znázorním také pomocí diagramu.

Druhou nevýhodou tohoto řešení je, že stále více webových aplikací implementuje ochranu proti clickjackingu. Ta spočívá právě v tom, že zabrání načtení aplikace do obsahu iframe a tím nám použití této metody také zdárně znemožní.
Budeme potěšeni, pokud vás zaujme také reklamní nabídka