C# tipy #2 - Jednoduchý webový prohlížeč
Zdroj: SOOM.cz [ISSN 1804-7270]Autor: sukovanej
Datum: 25.11.2012
Hodnocení/Hlasovalo: 2.92/12
V tomto tipu si ukážeme, jak s pomocí komponenty WebBrowser realizovat jednoduchý prohlížeč webových stránek.
Na začátek říkám, že se nejedná o plnohodnotný webový prohlížeč. Komponenta, kterou využijeme, používá navíc jádro IE, které nemusí být úplně atraktivní. Na druhou stranu, pokud potřebujete vyloženě jen zobrazit webovou stránku s několika málo řádky kódu, to není žádný problém!
Začínáme
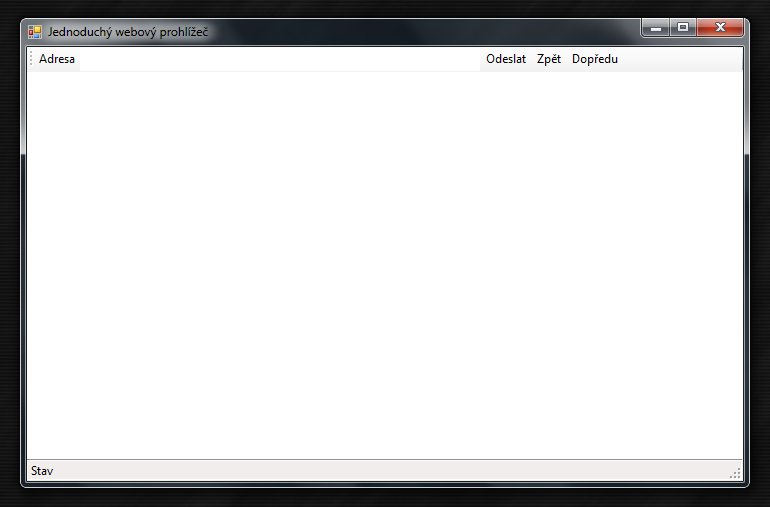
Nejdříve si "naházíme" komponenty, které budeme používat, na formulář. V první řadě budeme potřebovat někam zadávat adresu webové stránky, tj. TextBox. Dále použijeme tři tlačítka, jedno na otevření webové stránky a druhé a třetí na chod zpět a dopředu v historii. Dalším prvkem bude stavový řádek s jedním Labelem, skrze něho budeme uživateli zobrazovat informace. No a konečně to bude komponenta WebBrowser, ve které budeme zobrazovat samotnou stránku. Výsledek by měl vypadat asi jako na obrázku:

Otevření stránky
Pro nastavení adresy webové stránky, kterou budeme chtít zobrazit, má komponenta WebBrowser vlastnost Url. Pozor ale! Této vlastnosti nepředáváme string, ale předáváme jí instanci třídy Uri, jejíž konstruktor již očekává adresu stránky jako text. Také musíme v programu zkontrolovat, že adresa zadaná v adresovém řádku začíná na http://. Pokud nezačíná, musíme ho ke stringu přidat a až tento výsledný řetězec předat konstruktoru třídy Uri.
if (!string.IsNullOrEmpty(AdresaBox.Text))
{
if (AdresaBox.Text.StartsWith("http://"))
webBrowser1.Url = new Uri(AdresaBox.Text);
else
webBrowser1.Url = new Uri("http://" + AdresaBox.Text);
stavLabel.Text = "Odesílám požadavek na " + webBrowser1.Url.ToString();
}
Dále budeme předpokládat, že uživatel se na stránce nebude pohybovat jen skrze adresový řádek, ale bude používat také odkazy. Musíme zařídit, aby se měnil text v adresovém řádku podle toho, na jaké adrese se nacházíme. Použijeme událost DocumentCompleted komponenty WebBrowser, která se volá pokaždé, když dokončí otevření nové stránky.
stavLabel.Text = "Požadavek proveden (" + webBrowser1.Url.ToString() + ")";
AdresaBox.Text = webBrowser1.Url.ToString();
Pohyb v historii
Pohyby v historii provedeme pomocí metod GoBack() a GoForward() komponenty WebBrowser. Takže kód níže jen použijete v příslušných událostních procedurách tlačítek zpět a dopředu.
//Zpět
webBrowser1.GoBack();
//Dopředu
webBrowser1.GoForward();
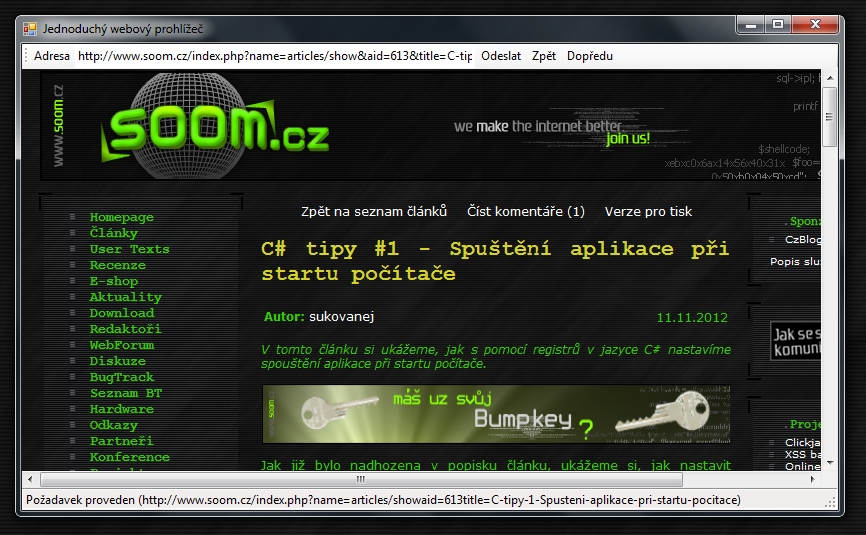
A to je celá věda! Níže se můžete na aplikace podívat v akci.

Pár návrhů k zamyšlení
Do aplikace bychom dále mohli zakomponovat automatické otevírání výchozí stránky (domovská stránka). To bychom realizovali např. uložením adresy do nějakého textového souboru a při spuštění aplikace bychom tuto adresu předali vlastnosti Url komponenty WebBrowser. Pokud bychom chtěli mít aplikaci opravdu namakanou, mohli bychom udělat i nějaký systém na doplňky, jen by stálo zato, zamyslet se, jestli by nemělo smysl pořídit si v takovém případě už i nějakou lepší komponentu (např. s jádrem Chromu, nebo Mozilly), nebo si nenapsat vlastní.