Back & Refresh Replay Attack
Zdroj: SOOM.cz [ISSN 1804-7270]Autor: .cCuMiNn.
Datum: 19.1.2018
Hodnocení/Hlasovalo: 1.73/26
Sdílíte svůj počítač s dalšími lidmi, nebo provozujete informační kiosky, na kterých se mohou lidé přihlašovat k webovým aplikacím? Měli byste si dát pozor na zpětné přehrání přihlašovacího procesu.
Ve článku Browser cache weakness, který vám doporučuji přečíst před tímto textem, jsme se zaměřili na možné útoky spojené s ukládáním dat do mezipaměti prohlížeče. Dozvěděli jste se, proč je důležité, aby všechny webové stránky obsahující soukromá data, byly vraceny společně s response hlavičkami, které ukládání dat zakazují.
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Expires: 0
Pragma: no-cache
Ani přítomnost uvedených hlaviček ale nevyřeší úplně všechny problémy. Stále zde totiž zůstává jedna zajímavá zranitelnost, kterou si popíšeme v tomto textu.
Patrně každý z vás se již někdy na webu setkal se situací, kdy při přesunu v historii směrem vzad webový prohlížeč oznámil, že platnost stránky vypršela, a že je nutné odeslat nový požadavek.
Uvedená zpráva se Vám pochopitelně zobrazí pouze v případě, kdy je v komunikaci obsažena správně nastavená hlavička Cache-Control z předchozího výpisu. Tato hlavička totiž prohlížeči sděluje, že si má ze serveru vyžádat aktuální data. U GET požadavků se na opětovné odeslání prohlížeč neptá - odesílá je automaticky. V případě POST požadavků je ovšem možné, že se jednalo o nějakou kritickou akci, kterou bychom nechtěli zopakovat nedopatřením. Mohlo se totiž jednat například o odeslání objednávky v e-shopu, nebo o zadání platby v internetovém bankovnictví. Určitě bychom nechtěli omylem zadat znovu platbu, která již jednou proběhla, jen tím, že se vrátíme zpět na předchozí navštívené stránky. Prohlížeč nás tedy u POST požadavků raději upozorňuje výše uvedenou zprávou. Nežádoucímu opětovnému odeslání dat dokáže dobře zabránit například jednorázový token chránící aplikaci před CSRF útoky. To ovšem odbíháme. O tom tento text není. Pojďme tedy dál a představme si následující scénář:
- Uživatel se přihlásí k aplikaci (odešle POST požadavek obsahující jeho login a heslo)
- Uživatel běžně pracuje s aplikací
- Uživatel se odhlásí od aplikace a nechá otevřený webový prohlížeč
- Ke stejnému počítači zasedne útočník
- Útočník se začne přesouvat historií zpět a to až na stránku, kde došlo k přihlášení uživatele
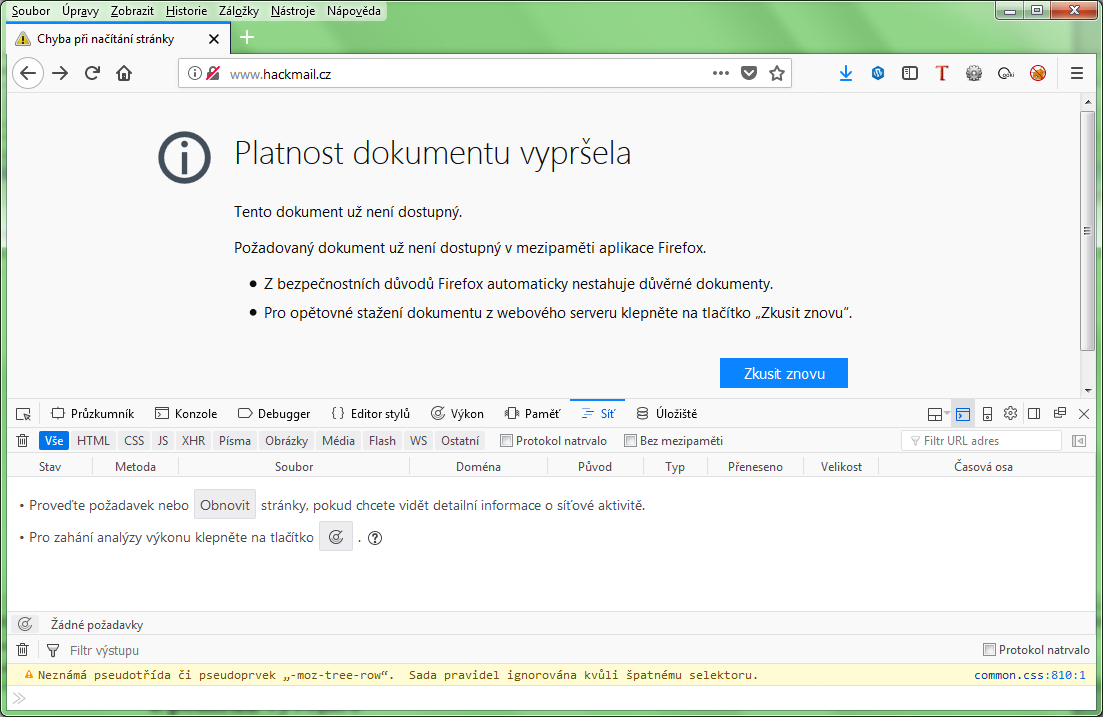
- Protože při přihlášení došlo k odeslání POST požadavku, prohlížeč oznámí útočníkovi, že vypršela platnost dokumentu.
- Útočník má možnost opakovaně odeslat stejný POST požadavek, který odeslal předchozí uživatel. Tedy požadavek s dříve použitými hodnotami loginu a hesla.
- Útočník se může tímto replay attackem velice snadno přihlásit na účty všech uživatelů, kteří využívali stejný prohlížeč před ním.
Zjištění cizích přihlašovacích údajů
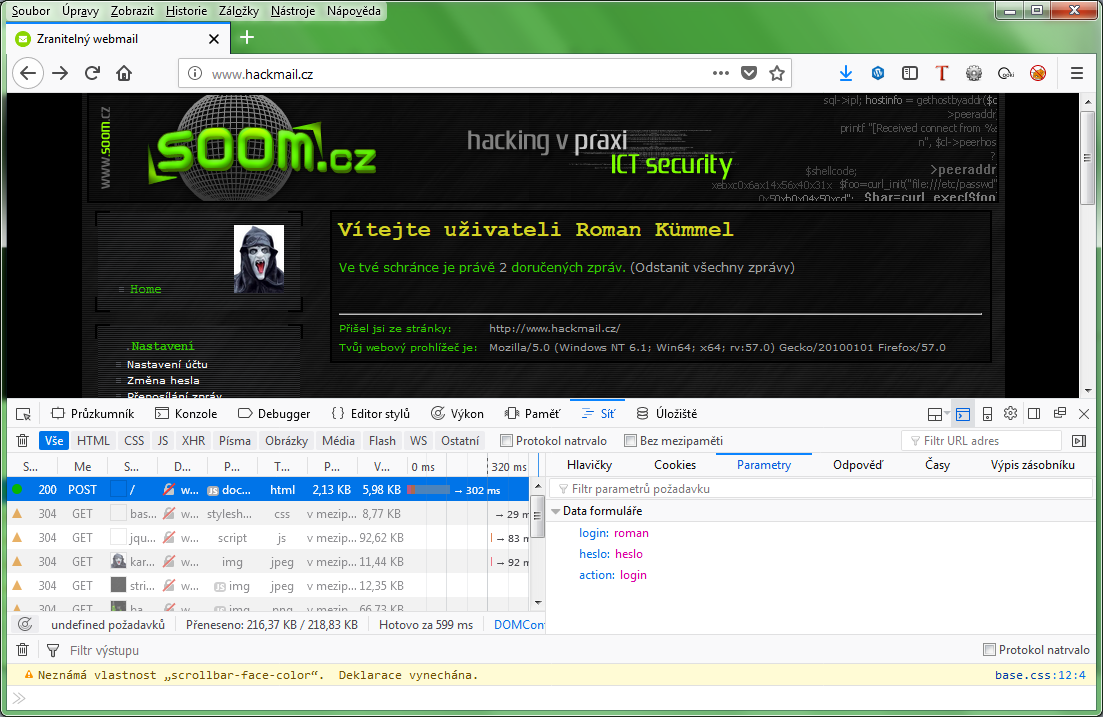
Útočník si může v konzoli prohlížeče zobrazit dokonce i hodnoty parametrů odesílaných při přehrávání přihlašovacího procesu. Může tak velice snadno zjistit přístupové údaje všech předchozích uživatelů. K těmto údajům se dostanete tak, že na stránce se zprávou o vypršení platnosti jejího obsahu zobrazíte nástroje pro vývojáře.
| Spuštění nástrojů pro vývojáře | |
|---|---|
| Firefox | CTRL+SHIFT+I |
| Chrome | CTRL+SHIFT+J |
| Internet Explorer | F12 |
Ve Firefoxu následně v nástrojích pro vývojáře přejděte na záložku síť.
Tlačítkem Zkusit znovu zopakujte původní požadavek. Následně se v zaznamenané komunikaci přesuňte na první požadavek (POST) a v pravé části zvolte záložku Parametry. Měli byste vidět to, co Vás zajímalo.
Nakonec přidávám ještěvideo, které celý průběh zachycuje.
Poznámka: Uvedený útok se může týkat i jiných formulářů, které odesílají citlivá data, například registrace. Při testování aplikace je tedy důležité tento typ útoku u všech takových formulářů vyzkoušet.
Obrana
Z pohledu uživatele
Vždy, když opouštíte počítač, na kterém jste se přihlašovali k webovým aplikacím, vypněte webový prohlížeč.
Z pohledu vývojáře
Obrana proti výše popsanému útoku je kupodivu velice jednoduchá a většina aplikací ji má nasazenu, aniž by si to její tvůrci vůbec uvědomovali. Pokud totiž po přihlášení uživatele přesměrujete, tedy pokud mu vrátíte odpověď se status kódem 301, nebo 302, pak se tato odpověď neukládá do historie a není možné se k ní vrátit. Výše uvedený postup útoku funguje tedy pouze tam, kde je uživateli po přihlášení vrácen bezprostředně obsah stránky se status kódem 200.
Klidní mohou zůstat také ti, jejichž aplikace odesílají requesty o přihlášení pomocí AJAXu.