Validace vstupních dat v ASP.NET WebForms
Zdroj: SOOM.cz [ISSN 1804-7270]Autor: sukovanej
Datum: 19.5.2013
Hodnocení/Hlasovalo: 1.92/24
Webové stránky je třeba bránit před různými typy útoků a tím bránit i koncové uživatele. Nejvíce by ale měli stránky bránit uživatele před jejich hloupostí a nepozorností. Tato obrana většinou spočívá v neustálém kontrolování vstupních dat. ASP.Net poskytuji velice sofistikovaný způsob, jakým lze vstupní údaje od uživatelů validovat. Pojďme se na něj v tomto článku podívat.

Prakticky veškerá logika aplikace se v ASP.Net WebForms vytváří pomocí komponent. U validací tomu není jinak. Ve verzi ASP.Net 4.5 máme k dispozici 6 komponent pro kontrolu dat – tzv. validátory.
- CompareValidator – porovnává hodnotu prvku s hodnotou jiného prvku, hodnotou získanou ze zdroje dat (XML, databáze) a nebo konstantní hodnotou
- RangeValidator – kontroluje, jestli je hodnota prvku ve stanoveném limitním rozhraní. To může být stanoveno jako číselný interval, abecední rozsah a nebo nějaká data.
- RegularExpressionValidator – využívá regulárních výrazů pro validaci
- RequiredFieldValidator – kontroluje, jestli je zvolený formulářový prvek vyplněn
- ValidationSummary – shrnutí více validátorů a výpis výsledků ve formě seznamu
- CostumValidator – volný validátor, jehož logiku je třeba doprogramovat. Poskytuje větší možnosti při validaci
V tomto článku postupně ukážu, jak zprovoznit prvních 5. K poslednímu – CostumValidator – se ještě vrátím v některém z dalších článků.
RequiredFieldValidator
V následujícím textu budu veškeré způsoby validace ukazovat na příkladu s registrací. Samozřejmě to nebude reálná registrace, takže opomineme práci s databází, případy duplicitních údajů(jméno, email) apod.
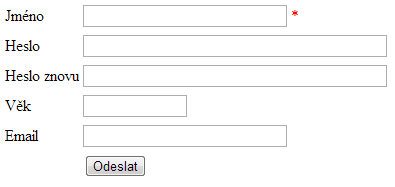
Vytvořil jsem jednoduchou stránku s formulářem pro registraci. Pokud si chcete uvedené postupy zkoušet rovnou při čtení článku, na konci je k dispozici hotová stránka ke stažení.
| Jméno | |
| Heslo | |
| Heslo znovu | |
| Věk | |
V prvé řadě budeme vyžadovat, aby uživatel vyplnil všechny údaje. Proto využijeme komponentu RequiredFieldValidator. Nyní si povšimněte krásy ASP.NET, kde pro validaci postačí vložit a nastavit jedinou komponentu místo zdlouhavého podmiňování, jestli byl odeslán formulář, jestli uživatel klikl na tlačítko,...
Validátor se umístí k formulářovému prvku a jeho vlastnost ControlToValidate se nastaví na ID kontrolovaného prvku. Po vykonání nějaké klientské události (stisknutí tlačítka) validátor zkontroluje, jestli je vše v pořádku a pokud není, nechá do stránky vypsat text uvedený v jeho vlastnosti ErrorMessage. Při definici tedy musíme nutně vyplnit dvě vlastnosti komponenty
- ControlToValidate – jaký prvek se má kontrolovat
- ErrorMessage – text, který se vypíše do stránky v případě chybného vstupu
Validátor u prvního prvku by tedy vypadal asi takto.

Navíc je zde ještě vlastnost ForeColor, což je samozřejmě barva chybové hlášky. Na stránce se v případě, kdy uživatel nechá první pole prázdné, vypíše červená hvězdička.
CompareValidator
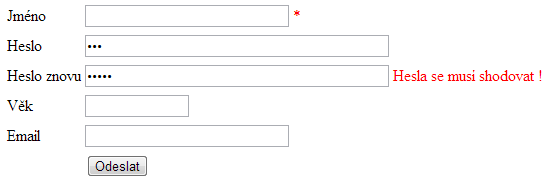
Tento validátor se nám bude hodit u porovnávání hesla. Budeme totiž chtít, aby byly u kolonky „Heslo“ a „Heslo znovu“ zadány totožné hodnoty. Opět nás budou zajímat vlastnosti ErrorMessage a ControlToValidate. K tomu navíc ale ještě budeme muset přidat vlastnost ControlToCompare, do níž napíšeme ID prvku, s kterým budeme porovnávat. Porovnávat budeme textové pole TextBox2 a TextBox3. Přitom TextBox3 si zvolíme za kontrolované a TextBox2 za prvek, s kterým budeme porovnávat (ale může to být i obráceně). Nastavená komponenta se potom umístí například ke kolonce „Heslo znovu“.
Výsledek v prohlížeči vypadá takto

RangeValidator
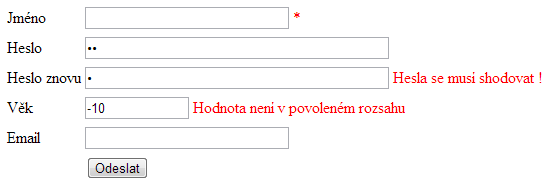
Validátor RangeValidator poslouží při kontrole věku. Musíme zkontrolovat, jestli náhodou uživatel nezadal číslo menší než nula a nebo číslo příliš velké. K vlastnostem, které jsme použili u RequiredFieldValidator, musíme přidat ještě následující:
- MinimumValue – minimální hodnota, kterou lze do pole zadat
- MaximumValue – maximální hodnota, kterou lze do pole zadat
Nastavená komponenta vypadá takto:
A v prohlížeči:

RegularExpressionValidator
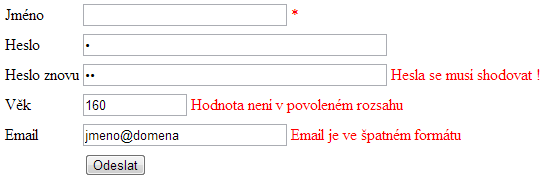
Použití tohoto validátoru je trochu problematičtější, protože vyžaduje nějakou znalost Regulárních výrazů. My tímto validátorem budeme chtít zajistit, aby zadaný email měl formát emailu. Komponenta má vlastnost ValidationExpression, do níž zapíšeme regulární výraz. Pro kontrolu emailu by mohlo fungovat něco jako:
^[a-zA-Z0-9_.+-]+@[a-zA-Z0-9-]+\.[a-zA-Z0-9-.]+$
Takže konečná podoba validátoru by vypadala následovně

ValidationSummary
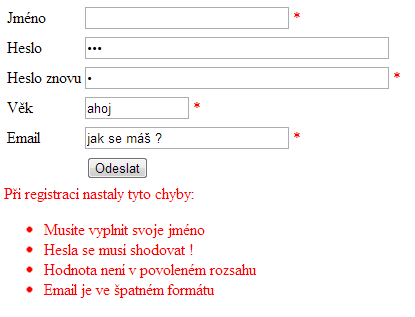
Tento prvek je spíše stylistický, než že by sám kontroloval validitu prvků. Dokáže sdružit validátory na stránce a sám potom vypsat informace o kontrole např. ve formě seznamu. Nepotřebuje žádnou vlastnost pro fundamentální funkčnost, já jsem využil pouze vlastnost HeaderText (nadpis výpisu chyb) a ForeColor. Zásadní věcí u této komponenty je, že seznam tvoří z textů uvedených ve vlastnosti ErrorMessage jednotlivých validátorů. Aby se tedy nezobrazovala dvakrát ta samá informace (jednou u prvku a jednou ve shrnutí), přidává se každému prvku ještě vlastnost Text, za níž se dosadí například hvězdička nebo jednoslovný výpis chyby. Vedle každého prvku se potom nevypisuje obsah vlastnosti ErrorMessage, ale obsah vlastnosti Text.
A výsledek vypadá následovně.
 Stáhnout přílohu
Stáhnout přílohu